การสร้างแอปด้วย Low-code Development กับ ONEWEB
หลายท่านคงเคยได้ยินแนวคิดของการพัฒนาแอปพลิเคชันแบบ Low-code ที่จะทำให้การสร้างแอปเป็นเรื่องที่ง่ายและรวดเร็วขึ้น ตอบรับกับความขาดแคลนแรงงานด้านเทคโนโลยีในยุคปัจจุบัน ทีมงาน ADPT มีโอกาสได้ทำความรู้จักกับ ONEWEB Low-code Platform จาก Avalant และมีโอกาสได้ทดลองใช้แบบคร่าวๆ จึงขอสรุปมาให้ทุกท่านได้อ่านกันว่า low-code development platform นั้นเป็นอย่างไร และง่ายแบบที่เขาว่ากันหรือไม่

ทำไมต้อง Low-code
ปัญหาใหญ่ปัญหาหนึ่งที่องค์กรทั่วโลกต้องเผชิญในการทำ Digital Transformation คือการขาดแคลนแรงงานด้าน IT ที่มีความสามารถ แรงงานในตลาดนั้นมีไม่พอเพียงกับความต้องการ และในขณะเดียวกัน พนักงานที่มีความรู้ด้านเทคโนโลยีที่องค์กรมีอยู่นั้นก็มักมีงานมาก และมีภาระผูกพันธ์ในการดูแลระบบเดิมที่องค์กรมีอยู่ องค์กรส่วนมากจึงเริ่มมองหาระบบจัดการทรัพยากรที่ดีกว่า และตัวช่วยที่จะช่วยให้พนักงานทำงานได้เร็วขึ้น ง่ายขึ้น และมีประสิทธิภาพมากขึ้น จึงเป็นเรื่องสำคัญ
ด้วยเหตุนี้ ความสามารถในการพัฒนาแอปพลิเคชันที่ใช้โค้ดดิ้งน้อยจึงได้รับความสนใจมากขึ้นจากธุรกิจ เพราะนอกจากจะช่วยให้องค์กรสามารถพัฒนาแอปได้อย่างรวดเร็ว ทำการแก้ไขได้ง่าย ประหยัดค่าใช้จ่ายแล้ว ความง่ายของแพลตฟอร์ม Low-code development ยังจะช่วยแบ่งเบาภาระจาก Developer ด้วยการมอบความสามารถให้พนักงานส่วนอื่นๆในองค์กรสามารถพัฒนาแอปพลิเคชันที่ไม่ซับซ้อนนักได้ด้วยตัวเองอีกด้วย
มีอะไรใน ONEWEB
ONEWEB เป็นแพลตฟอร์มพัฒนาแบบ Low-code ที่รองรับการพัฒนาหลากหลายรูปแบบ เช่น เว็บแอปพลิเคชัน, แอปบนสมาร์ทโฟน, โซลูชันสำหรับขั้นตอนทางธุรกิจ, Data Integration, Data Processing, REST API, และโซลูชันเชื่อมต่อระหว่างแอป (Application Integration) โดยแพลตฟอร์ม ONEWEB นั้นมาพร้อมกับเครื่องมือออกแบบ User Interface หน้าเว็บไซต์หรือแอปพลิเคชันแบบลากวาง มีเครื่องมือ Microflow สำหรับเชื่อมต่อกับบริการอื่นๆ เช่น ฐานข้อมูล หรือ API และ Web Service อื่นๆ อีกทั้งยังรองรับการเขียนโค้ดเพิ่มเติมเพื่อความสมบูรณ์ของแอปพลิเคชัน
และที่ขาดไปไม่ได้เลยคือระบบรักษาความปลอดภัย ซึ่ง ONEWEB ก็มีเครื่องมือมาให้ครบครันพอสมควร ไล่ตั้งแต่ระบบ IAM ควบคุมการเข้าถึงแอปของผู้ใช้ด้วยการกำหนด Role, ระบบ Token เพื่อยืนยันตัวตนในการสื่อสารกับ ONEWEB ผ่าน REST API, การรักษาความปลอดภัยแบบ SSL, และ Log สำหรับดูเหตุการณ์ย้อนหลัง
นอกจากการพัฒนาแอปพลิเคชันไว้ใช้งานเต็มรูปแบบแล้ว ONEWEB ยังสามารถเข้ามาเป็นเครื่องมือช่วยองค์กรในการทำ Proof-of-Concept ไว้นำเสนอลูกค้า พัฒนาโซลูชันแก้ปัญหาเฉพาะกิจ หรือสร้างแอปพลิเคชันง่ายๆไว้ใช้งานภายในองค์กร
ทดลองใช้งานจริง
หลังจากได้รู้จักกับ ONEWEB ทางทีมงาน Avalant ก็ได้เปิดให้ทีมงาน ADPT เข้าไปลองใช้งานระบบของจริง โดยทีมงานได้ทดลองสร้าง Mobile Application ที่เชื่อมต่อกับ API แบบง่ายๆขึ้นมาเพื่อทดลองระบบดูว่าจะง่ายจริงหรือไม่
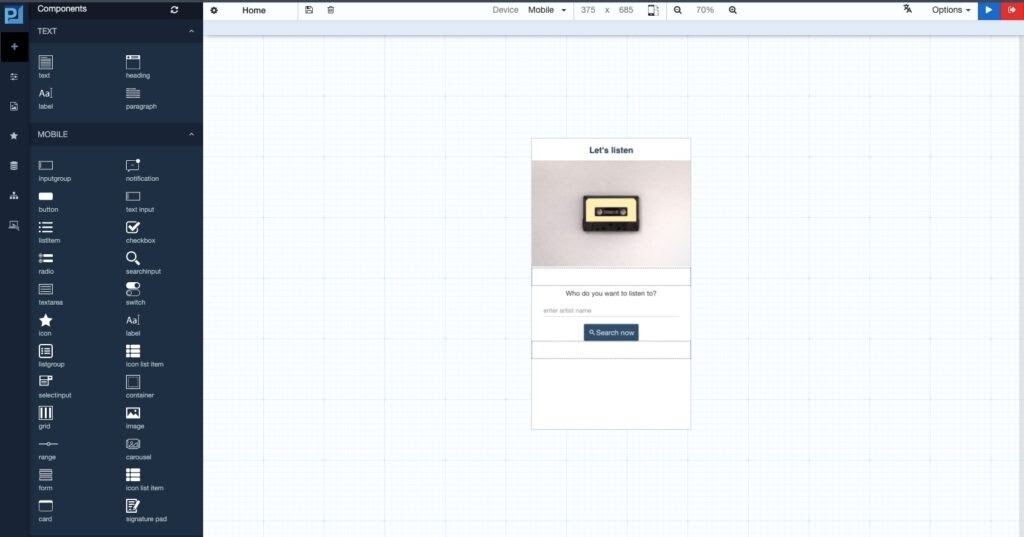
โดยขั้นแรกเริ่มจากการออกแบบหน้าแอปก่อน ซึ่งหน้าการทำงานก็ไม่ได้ซับซ้อนอะไร เพียงลาก Component ที่ต้องการมาวางแล้วปรับตั้งค่าตามที่ต้องการ ใช้เวลาไม่ถึง 20 นาทีก็ได้หน้าเว็บที่ต้องการขึ้นมา
ในการทำงานใน ONEWEB ผู้ใช้สามารถลองรันแอปเพื่อดูตัวอย่างได้ โดยแอปจะถูก Deploy อยู่บนเซิฟเวอร์ของ ONEWEB เองแบบสดๆ
กด Play ปุ่มสีฟ้าด้านขวาบนเพื่อรันแอปออกมาดู
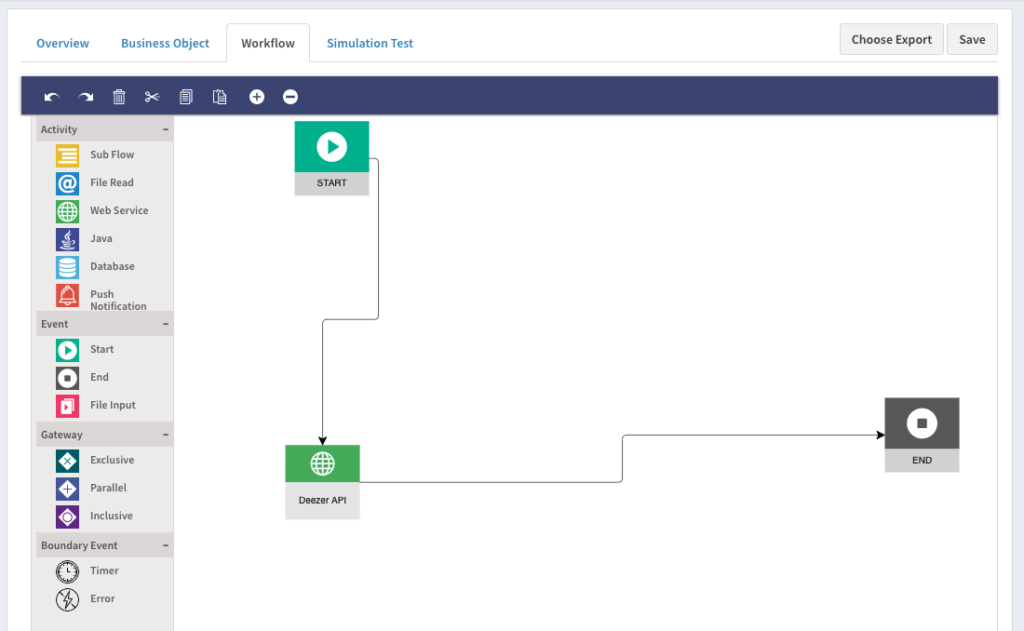
จากนั้นก็ไปสู่ขั้นตอนการสร้าง Microflow เพื่อเชื่อมต่อกับ API โดยทีมงานได้เลือกใช้ API ฟรีของ Deezer จากบริการ RapidAPI อันดับแรกคือการสร้าง Flow ว่าเริ่มที่ใดจบที่ใด จากนั้นคือการสร้าง Business Object และ Map ระหว่างตัวแปรที่เราใช้ในแอปพลิเคชันกับข้อมูลที่ API ส่งออกมา และสุดท้ายคือการตั้งการเชื่อมต่อกับ API
สร้างMmicroflow แบบง่าย เริ่ม-ต่อ Web Service-จบ
สร้าง Business Object และทำการ Map หาข้อมูลที่ API จะส่งออกมา
ตั้งค่าการเชื่อมต่อ API
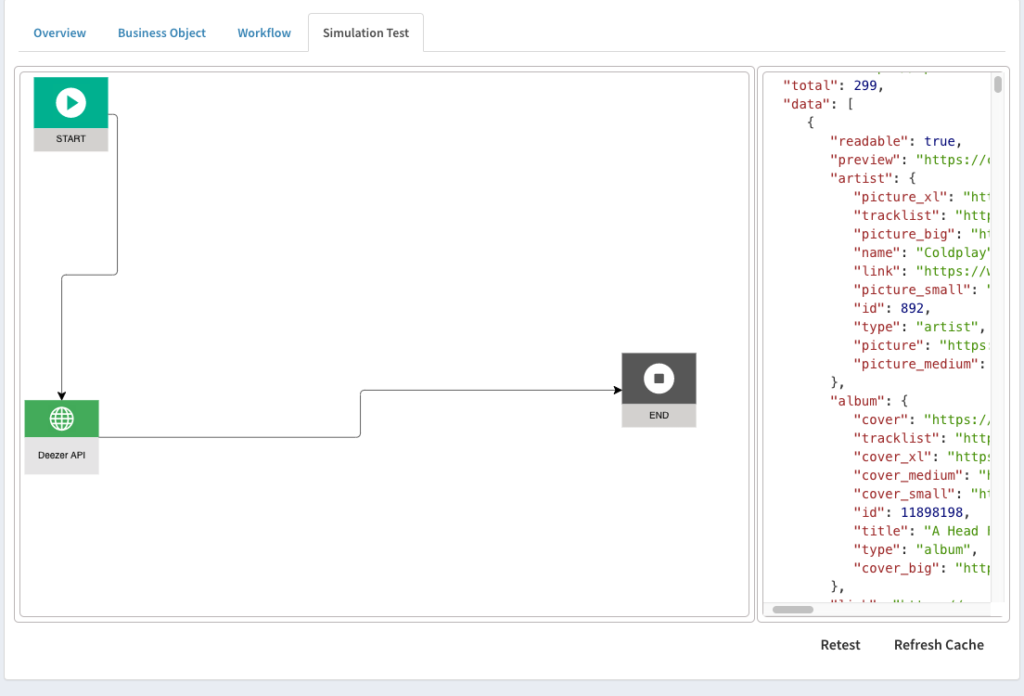
เมื่อเสร็จเรียบร้อยก็สามารถทดลองเชื่อมต่อไปยัง API ได้ในหน้า Simulation Test
ทดลองเรียก API ว่าได้ Response ตามต้องการไหม
ขั้นตอนต่อมาคือการเชื่อมระหว่างหน้าแอปที่ได้ออกแบบไว้เข้ากับ Microflow เพื่อเรียก API โดย ONEWEB ก็มีเครื่องมือเชื่อมต่ออย่างง่ายๆ หลังจากเชื่อมกับ Microflow แล้ว ผู้ใช้งานก็สามารถเรียกใช้ตัวแปรเพื่อตั้งค่าให้กับ Component ได้ทันที
เลือก Microflow ที่ต้องการใช้ทางซ้ายมือ จากนั้นก็ Map ระหว่างตัวแปรในหน้าแอปกับตัวแปรที่ต้องส่งไปที่ API
และนี่คือผลลัพธ์ของการทดลองง่ายๆครั้งนี้ โดยทั้งหมดใช้เวลาไปประมาณ 4 ชั่วโมง รวมเวลาเรียนรู้การทำงานของระบบ
ความคิดเห็นจากทีมงาน: มี Learning Curve บ้าง แต่ถือว่าง่ายเมื่อเทียบกับเขียนโค้ดจริง
หลังจากที่ได้ทดลองใช้ระบบแล้ว ทีมงานพบว่าส่วนที่ ONEWEB ทำได้ดีและรวดเร็วมาก คือการสร้างแอปพลิเคชันหรือเว็บไซต์แบบ Static ซึ่งสามารถออกแบบหน้าแอป 1 หน้าได้ในเวลาสั้นๆ ส่วน Microflow นั้นต้องอาศัยความเข้าใจหลักการทำงานและเชื่อมต่อของมันบ้าง ซึ่งเท่าที่ทดลองก็สามารถเรียนรู้ด้วยตัวเองได้ แต่ต้องใช้เวลาลองผิดลองถูกพอสมควร
แน่นอนว่าความสามารถของ ONEWEB นั้นยังมีอีกหลายส่วนที่น่าสนใจ เช่น การสร้าง Flow ที่ซับซ้อนกว่านี้ การเชื่อมต่อกับระบบ Push Notification การ Deploy แอปพลิเคชันขึ้น Store การสเกลแอปให้รองรับผู้ใช้จำนวนมาก การเชื่อมต่อกับ Plugin รวมไปถึงฟีเจอร์ด้านความปลอดภัยและการเก็บรักษาข้อมูล เช่น การทำ Version Control ของแอปพลิเคชัน



ติดต่อเราได้ที่ facebook.com/newswit